Diferencias entre Javascript y Typescript
Diferencias y caracteristicas de 2 de los lenguajes que más están en auge.

Todos sabemos que es Javascript, pero ¿Qué es Typescript?
Typescript es una extensión de Javascript. En este sentido, es un lenguaje de programación propio que se basa en Javascript para darnos herramientas de desarrollo en cualquier escala de proyectos. En resumen, esto significa que los programas de JavaScript son programas válidos de TypeScript, a pesar de que TypeScript sea otro lenguaje de programación.
Es un lenguaje orientado a objetos. Esto quiere decir que tanto el cliente como el servidor tienen acceso a la escritura de código. Además, se trata de un código abierto.
Por si fuera poco, uno de los beneficios adicionales de esta característica del lenguaje, es que pone a disposición el enorme ecosistema de librerías y frameworks que existen para JavaScript. Con Typescript podemos desarrollas aplicaciones con React, Vue, Angular, etc.
¿Pero si es un superset de Javascript, se ejecuta Javascript? Sí, Typescript transpila a Javascript. ¿Qué significa esto? Que cuando se ejecuta el código de TS, se convierte a Javascript (con las caracteristicas de Typescript) y allí recién se ejecuta.
Principal característica
La principal característica de Typescript es el tipado estático.
let edad : number; // Asignamos el tipo 'number'
edad = 20; // Ahora sólo puede asignar valores tipo 'number'
El contraste de estos lenguajes son los de tipado dinámico, como JavaScript, estos lenguajes suelen ser mucho más flexibles, lo que nos permite escribir código menos verboso.
Por otro lado, los lenguajes de tipado estático se prestan a la implementación de herramientas de desarrollo más avanzadas, como:
- Autocompletado de código
- Recomendación de qué argumentos recibe una función
- Recomendación de qué tipo retorna una función
- Auto documentación del código
- Mejor análisis para detectar errores

¿Qué es el tipado? ¿Y por qué lo usa Typescript?
El tipado se refiere a cómo se declaran los tipos de variables. Estos pueden variar desde tipos simples como number y string hasta estructuras complejas.
Puedes encontrar dos categorías en los lenguajes de programación: Tipado estático y tipado dinámico.
En lenguajes con tipado estático, el tipo de variable se conoce en el tiempo de compilación, mientras que en lenguajes con tipado dinámico, el tipo de variable se conoce solamente cuando se ejecuta el programa.
JavaScript no admite tipado estático. Typescript sí, y ese esa es su ventaja.
Ventajas de utilizar Typescript
- Robustez: Aporta muchas herramientas y funciones al desarrollo de Javascript. La robustez viene por parte de su tipado estático y no dinámico como es el caso de JS, ya que te permite determinar interfaces para definir que caracteristicas debe tener un objeto, o de que tipo debe ser una variable por ejemplo.
- Flexibilidad: Muy usado en la mayoria de proyectos web, ya que hoy en frameworks como React o Vue, se recomienda el uso de Typescript. Pero la flexibilidad viene de que puedes llevar a cabo un proyecto fullstack con el mismo lenguaje, por ejemplo utilizando React con sus archivos ‘.tsx’ y en el backend utilizar Typescript con Node con sus archivos ‘.ts’
- Detección de errores a tiempo: La precisión de TypeScript es ideal. Permite detectar errores de compilación antes de su ejecución, por lo que se trata de un código confiable y con un índice de error muy bajo.
- Efectividad: Se pueden emplear las habilidades de JavaScript de una forma más efectiva. Compilado TypeScript, se convierte en un JavaScript más seguro y limpio.
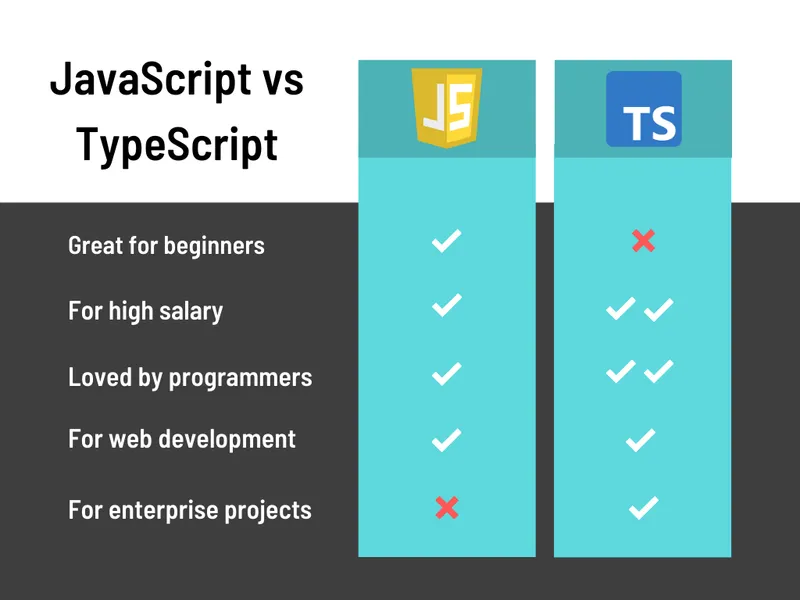
Principales diferencias entre JS y TS
Estas son las principales diferencias entre estos 2 lenguajes:
- TypeScript dispone de una escritura estática, mientras que JavaScript es un lenguaje dinámico.
- TypeScript dispone de interfaces, mientras que JavaScript no.
- Typescript tiene una verdadera orientación a objetos, principalmente influenciado por Java.
- Los errores en Typescript son en tiempo de escritura, a diferencia de Javascript que es en tiempo de ejecución. En TS te das cuenta de los errores porque te avisan mientras escribes el código, en Javascript nos damos cuenta de los errores cuando ejecutamos el código.
Diferencia en código
Si entraramos en un proyecto y tenemos una funcion que trae datos de una api, no sabemos cuales son los datos que trae esa API salvo que ejecutemos esa función:
const response = axios.get(endpoint);
console.log(response);
Pero si la cosa cambiara, y lo hicieramos con Typescript, podríamos ver como está tipada la llamada a la API para ver que datos puede traer:
const response: UsuarioInterface = axios.get(endpoint);
console.log(response);
Fijate la diferencia entre las 2 lineas, entre la primera que solo sabemos que es una llamada a la API y la segunda, que sabemos que va a traer algo relacionado a un usuario. Y si entraramos en la interface (interfaz) de usuario, podriamos ver los datos que esperamos de la API.
export interface UsuarioInterface {
id: number,
nombre: string,
apellido: string
}
Osea, toda la info que necesitamos sin tener que hacer la llamada a la API, cuando con Javascript tendriamos que haber llevado a cabo otros pasos.